Introducing Tailpages (Tailwind + Github Pages)
Setup free-hosted beautiful website without coding

My team started to use Tailwind CSS a few months ago and I want to learn a little bit more about it so that I don’t feel like a complete idiot in some technical discussions :). So, I started a small project to design a Jekyll template using TailwindCSS.
Now, let me introduce Tailpages (Tailwind + Github Pages): a Jekyll website template based on TailwindCSS, which can be hosted by Github for free. You can visit the demo site at https://harrywang.me/tailpages.
Key features are:
- Minimalist design inspired by the indigo template
- Elegant typography via TailwindCSS Typography plugin and Inter font
- Markdown support for content authoring (static pages and blogs)
- Code highlighting and styling via highlight.js] (see code example)
This tutorial shows how you can use Tailpages template to quickly set up your website and blogs without coding. I also have a technical tutorial to show how to set up the development environment for Tailpages from scratch, which you can access at medium or blog.
You only need a Github account to go over this tutorial, which has the following key steps using Github web interface (if you know Git, you can do all these by cloning the repo, making changes locally, and pushing the updates to Github):
- Fork the https://github.com/harrywang/tailpages repo
- Enable Github Pages
- Customize Homepage
- Add a new web page and customize the navigation menu
- (Optional) Add a new blog
- (Optional) Add a custom domain
The details of each step are as follows:
Fork Repo and Enable Github Pages
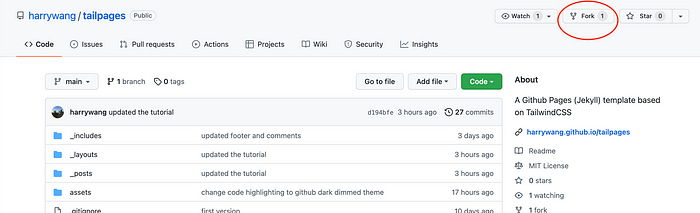
Login with your Github account, go to https://github.com/harrywang/tailpages and fork the tailpages repo:

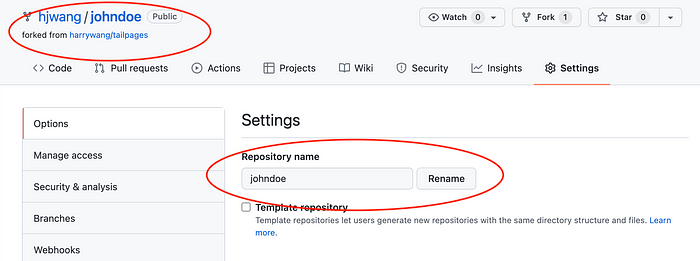
Rename the forked repo to any name you want. Here I rename it to johndoe:

Enable the Github Pages: click the Settings option, choose Pages, select main branch and save. Now, you can access the new website at https://<username>.github.io/<your-repo>

NOTE that the website right now should not look good as follows — we need to change some configurations next to fix it.

Customize Homepage
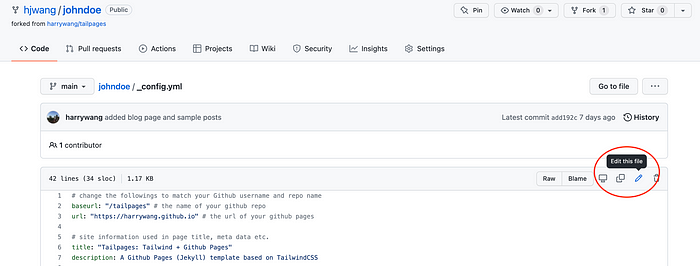
Click the _config.yml file as shown below:

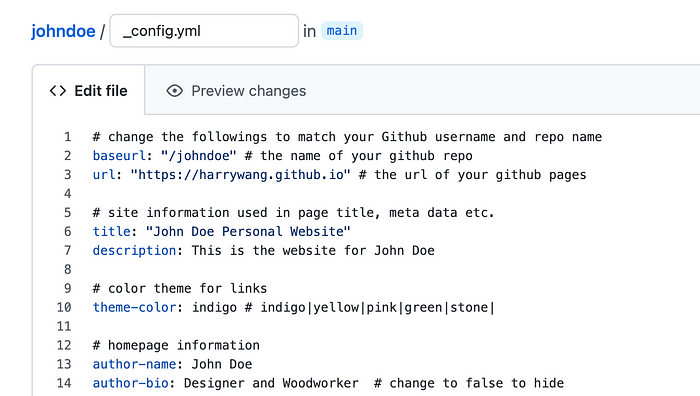
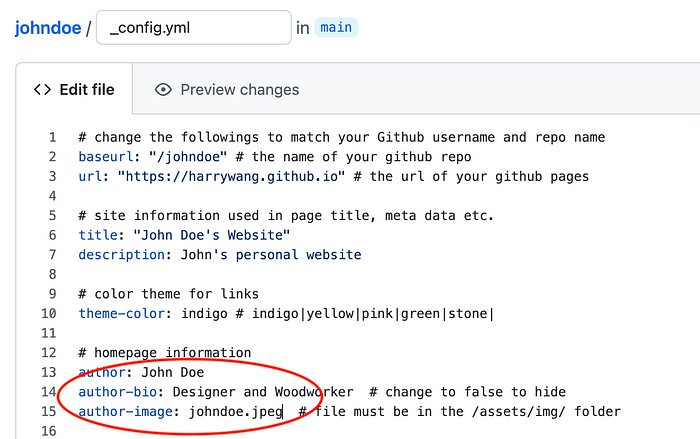
Edit the file:

IMPORTANT: you have to change baseurl and url in _config.yml to match your repo name and username to make the website work. You should also change other basic information.

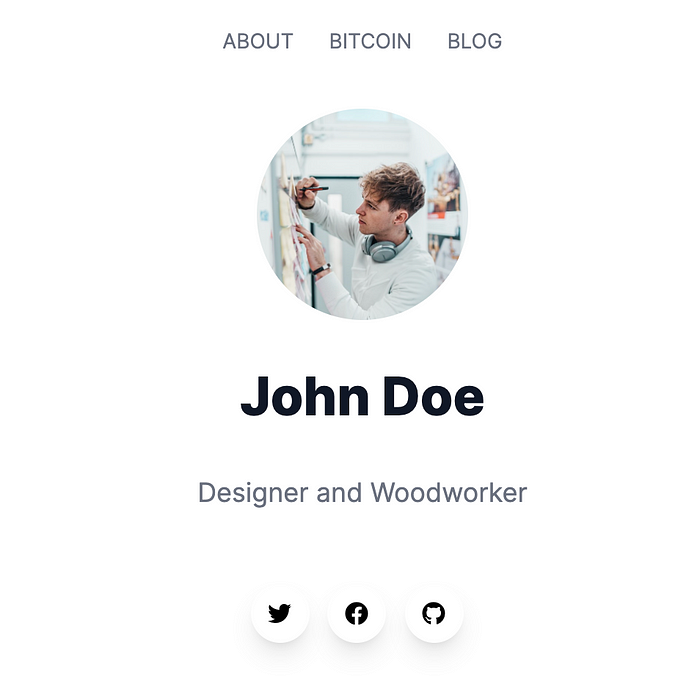
Then save the page, wait for a few minutes (Github redeploys your website every time new changes are committed, which may take a few minutes to complete) and your website should look like:

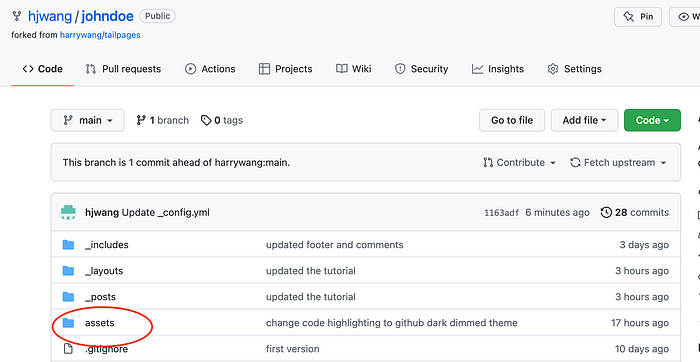
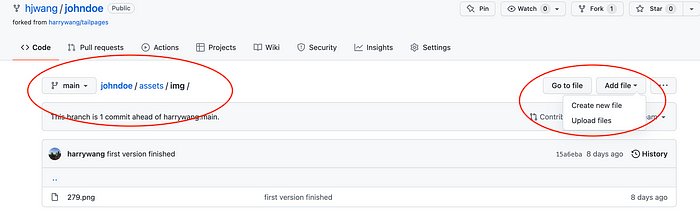
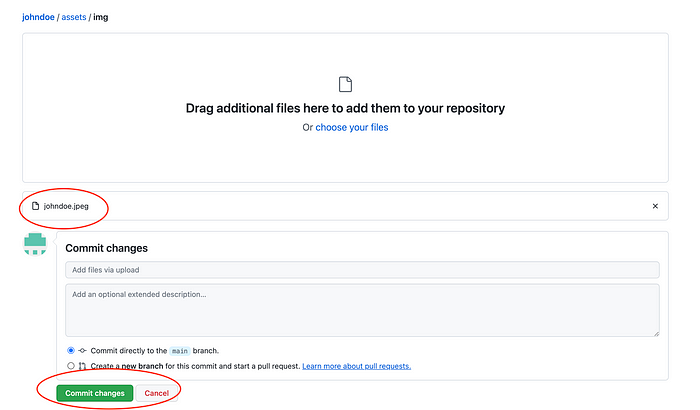
Next, you can upload a profile image to replace the default avatar. Find the assets\img folder and add your own profile image (a square image is preferred. The one I uploaded was downloaded from https://unsplash.com/photos/1lGeOg6IULc and renamed to johndoe.jpeg):



Now, go back to _config.yml file and change the value for author-image to johndoe.jpeg - wait a minute or two, you should see your profile image updated.


Similarly, you can change the social media links and other basic information such as adding google analytics, changing the default theme color and footer information by editing _config.yml. You can set the value to false to turn off any features you don't want.
Customize Pages and Menu
Each page is a Markdown file, which is essentially a text file with .md file extension (you can learn some Markdown syntax here)
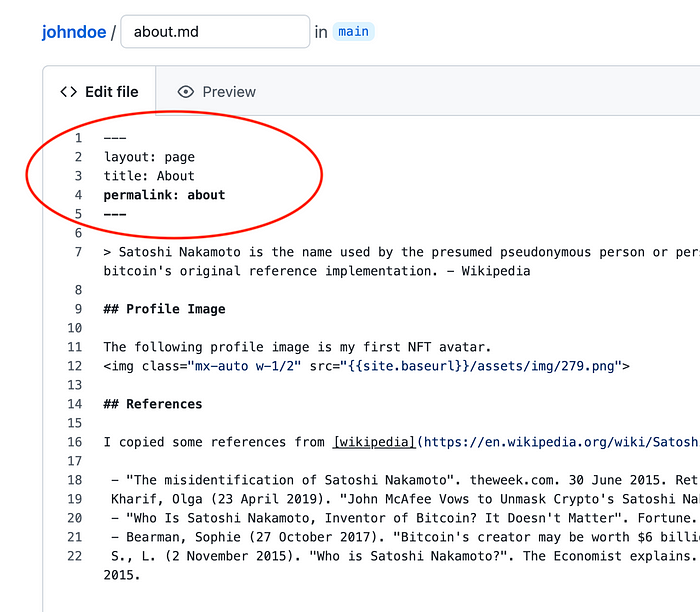
On top of each Markdown file, there is a section between two ---, which is called "front matter":

layoutis the predefined layout a page/blog can use - just usepagefor pagespermalinkis the url of the page, which does not need to match the name of the markdown file for the pagetitleis the title of the page, which does not need to match the name of the markdown file for the page

The menu is defined in _config.yml file - text is the menu name, permalink must match the page permalink specified in page front matter:
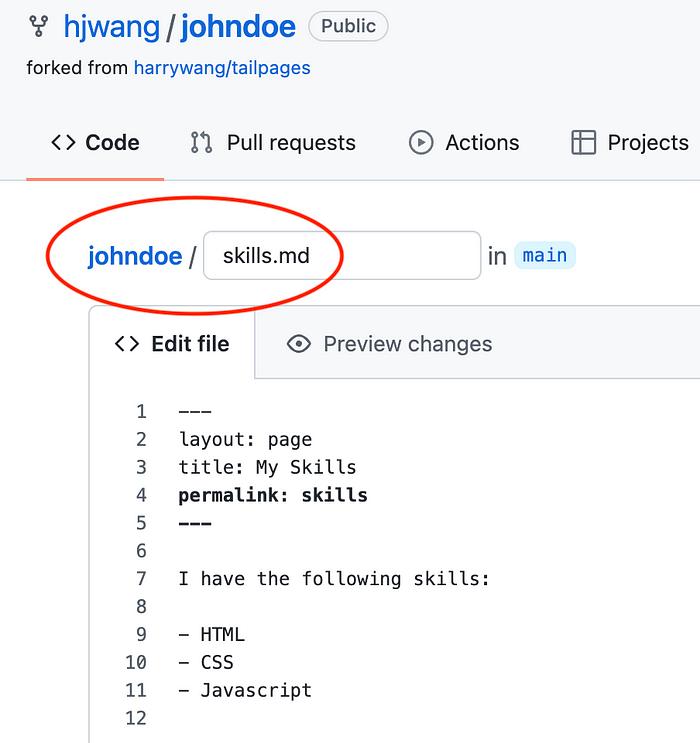
Next, let’s create a new page and change the menu. Add the new file called skills.md with front matter and some basic markdown text:


after creating the new page, go edit _config.yml file to link the page to the menu:
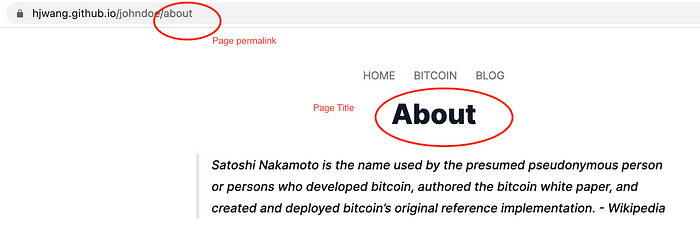
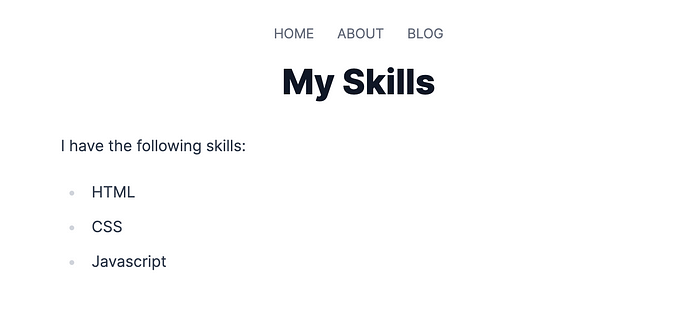
You should be able to see the new menu and page in a few minutes:

Add Blogs
Blog posts are very like pages as discussed above, except for a few things:
- Posts have to be created in the
_postsfolder with specific file name format:YEAR-MM-DD-title.md, where YEAR is a four-digit number, MM and DD are both two-digit numbers, such as2022-01-05-my-first-blog.md - Posts can have tags in the front matter — tags are separated by spaces:
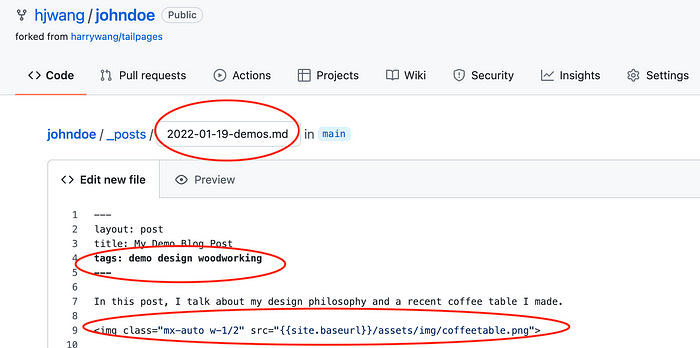
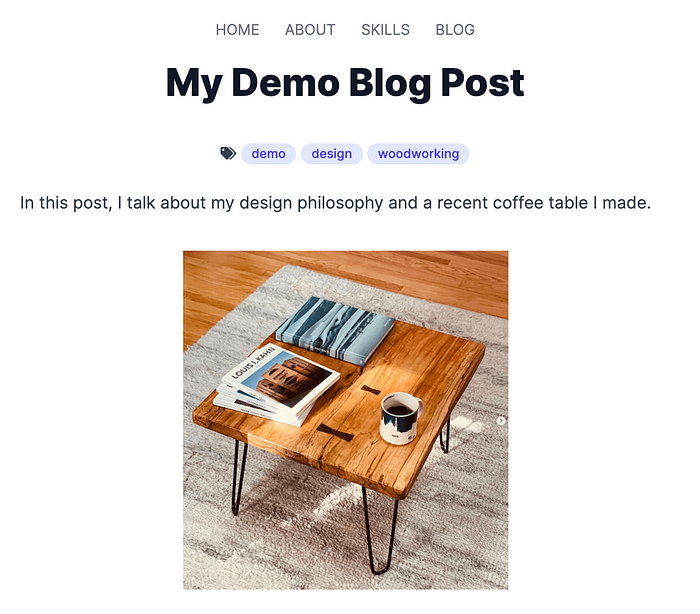
let’s create a new post named 2022-01-19-demos.md in _post folder and add the following content:

Here I also uploaded a new image named coffeetable.png to the assets\img folder and inserted the image into the post using the following HTML code snippet: <img class="mx-auto w-1/2" src="{{site.baseurl}}/assets/img/coffeetable.png">. Here w-1/2 defines the image width to be half of the container and you have to use {{site.baseurl}} in the path to show the image properly.
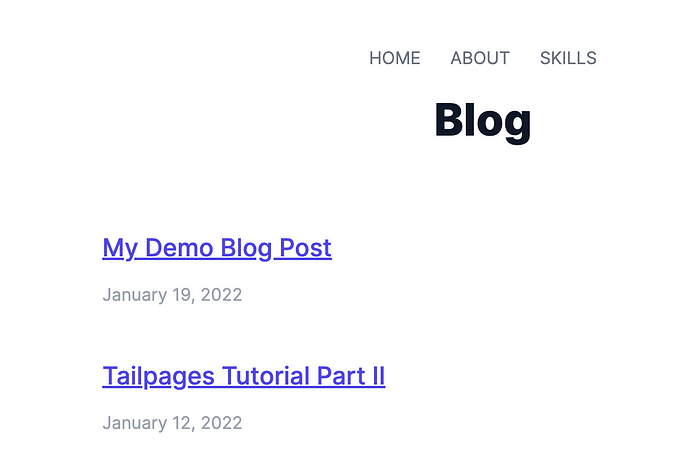
Save the changes and wait for the website to update, then you should see your new post listed at https://hjwang.github.io/johndoe/blog page:


Remove Unused Pages and Assets (Disable Blog)
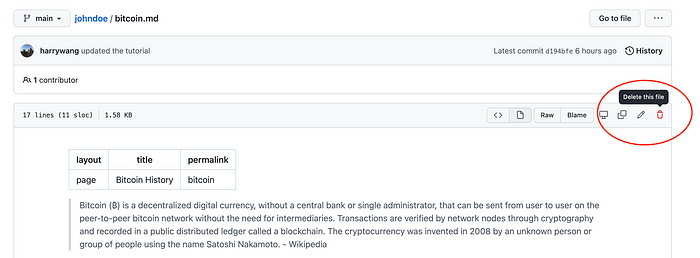
You can remove unused pages and other assets (such as images) if you want. For example, you can remove the default Bitcoin page:

If you don’t have blogs, you can simply delete the posts in the _post folder and delete the blog menu in _config.yml file. I suggest you keep the blog.md file in case you want to blog later :).
Add Custom Domain
If you have your own domain name, you can follow the documentation here to link it to the site you just created.
That’s it! Now you can add more content to your website and I hope you enjoy Tailpages template.
References
I referred to the following tutorials and code repos to develop this tutorial:
- https://medium.com/@mauddev/jekyll-tailwind-netlify-9496352b49ee
- https://medium.com/@mehdi.h/using-jekyll-with-tailwindcss-on-github-pages-50c3d8401230
- https://sergiokopplin.github.io/indigo
- https://github.com/creativetimofficial/notus-js
- https://longqian.me/2017/02/09/github-jekyll-tag/
- https://nikitagoncharuk.com/blog/my-custom-code-style-for-typography-by-tailwindcss-highlightjs/
- https://tjaddison.com/blog/2020/08/updating-to-tailwind-typography-to-style-markdown-posts/
Originally published at http://harrywang.me on January 11, 2022.
